I finally had a bit of time to continue my work with the Leap Motion Framework. My goal this time is to visualize the positions and movements of the hands. To achieve this, I had to decide on a framework that I want to use for the application. I ended up with choosing the Swing-Framework, because it’s easy to draw figures on a canvas and I don’t need to care about platform specific things.
I then roughly wrote down some points I wanted to implement.
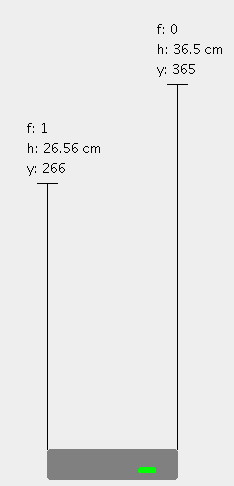
- Display the actual distance between the controller and the hand
- Display the amount of visible fingers of each hand
- Either display 1 or 2 hands (according on how many are over the controller)
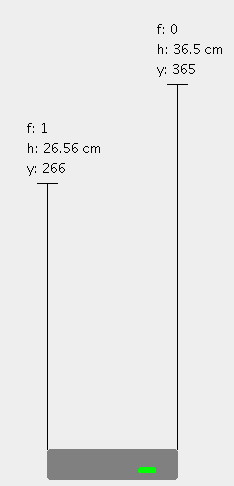
- Display the vertical value of the y-axis for each hand
- Handle a disconnected Leap Motion device correctly
Implementation
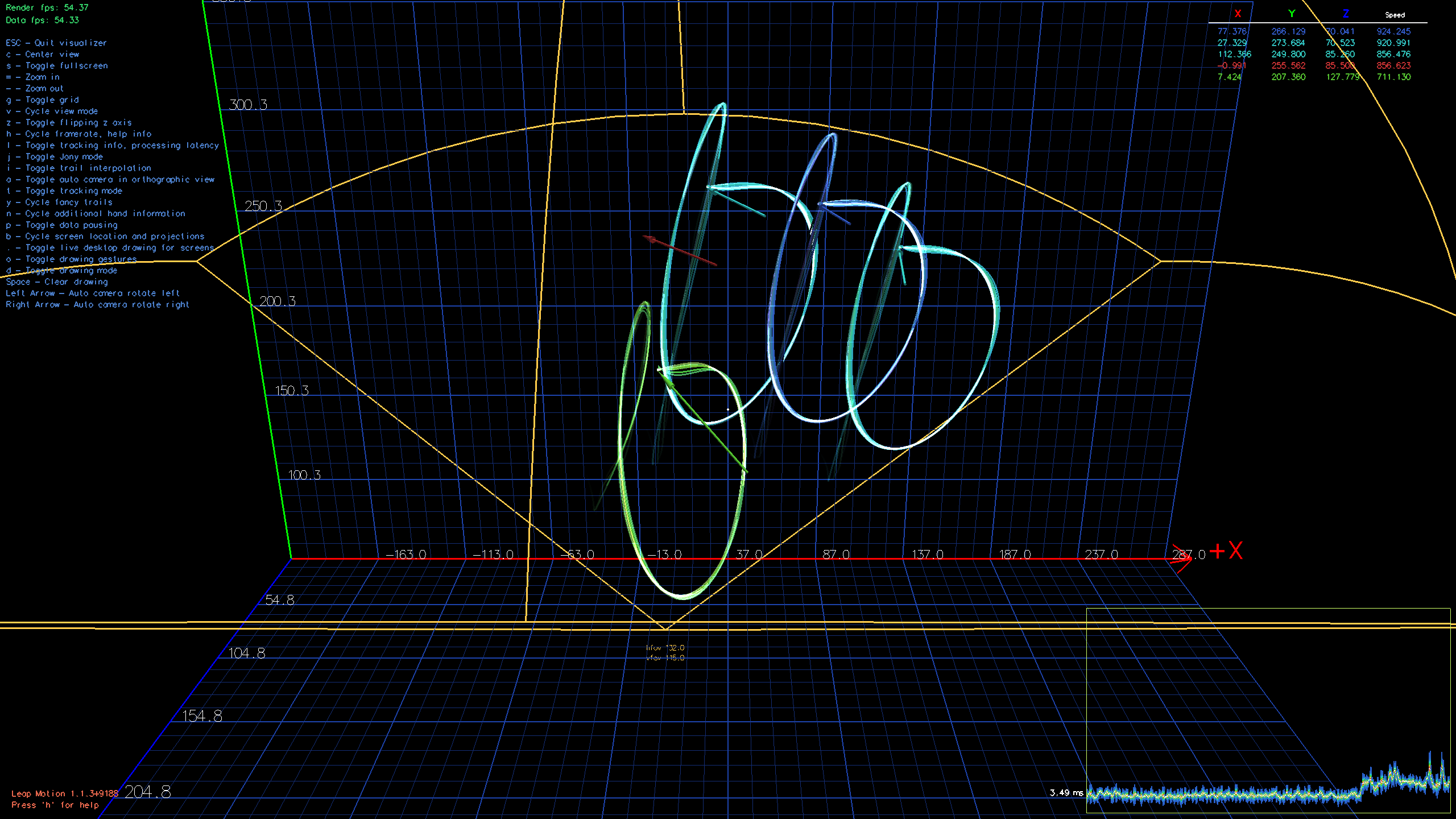
 There are a few ways to get the relevant position data from the hands. For the application I decided to use the following line:
There are a few ways to get the relevant position data from the hands. For the application I decided to use the following line:
hand.palmPosition()
This returns a vector which has the values of the palm. Another possibility would be to use stabilizedPalmPosition(). The difference between the vectors of those two methods, is shown here:
palmPosition(): (10.4119, 252.632, 262.645)
stabilizedPalmPosition(): (18.7797, 247.261, 262.403)
The official API documentation described the difference to the normal palmPosition() as below:
Smoothing and stabilization is performed in order to make this value more suitable for interaction with 2D content. The stabilized position lags behind the palm position by a variable amount, depending primarily on the speed of movement. – Leap Motion API Documentation
This means, that for applications where the performance of the UI and the speed of the hands is very important, you better use the normal palmPosition(). But when it comes to accuracy of the data the usage of stabilizedPalmPosition() is recommended.
Vector(x, y, z)
x – Corresponds to the left to right dimension of the Leap Motion controller.
y – Corresponds to height above the device.
z – Corresponds to the front-back dimension of the Leap Motion controller.
Coordinate the fingers
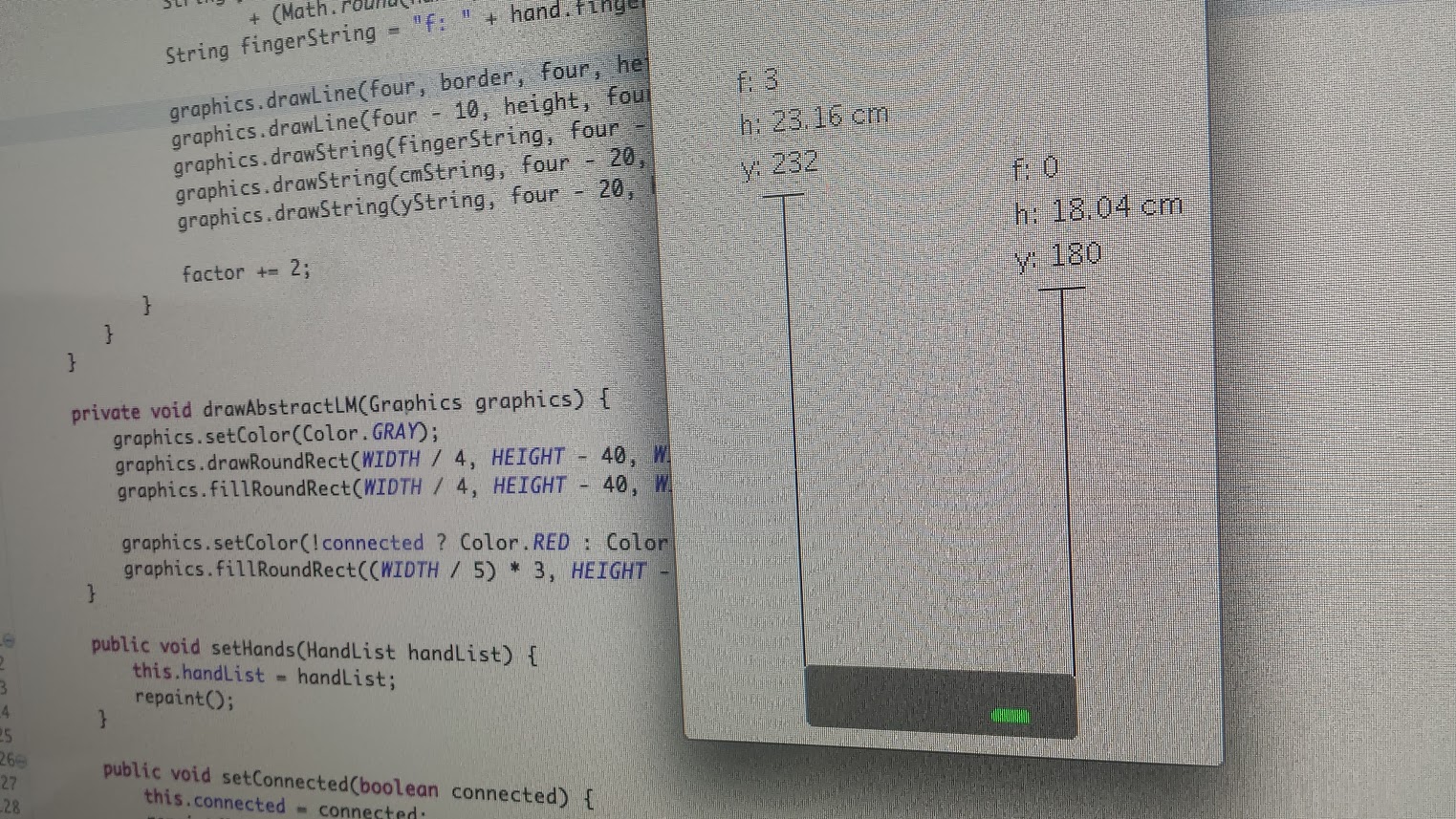
The application is quite quick and very accurate with drawing the heights of the hands. It also displays the y-position and the amount of fingers the sensor recognizes. When the Leap Motion controller is connected correctly, then a green light shows up in the bottom right corner.
The next step for me is to work with the other two axes in another application. You can find the code for this application on GitHub. Keep in mind, that if you want to run it, you need to set up a Leap Motion project first. See this post for more information: Set up a Leap Motion project
Link to the GitHub project: https://github.com/mrwonderman/leap-motion-basics

















Recent Comments