During the recent weeks, I had some time to take another look at the Android Studio. I have to admit that it took my a long time to finally switch from the eclipse environment to the Android Studio. But now that I’ve done it, I don’t really want to go back. But the main reason to develop this app was that I’m an avid listener of BBC Radio 1. It’s the only radio station I really listen to while I’m working for school and so I come across many songs I really like. The problem is, that most of the time, I can’t find the tab in the browser in time to find how the son is called. (This may sound strange but when my desk is full of school stuff its already hard to find the mouse…) So I wanted to make a small app, which shows me the current song and its artist. I also wanted to make it as simple as possible. It should be my first app made in the Android Studio as well.
Getting the data
I started with finding the right data source. I played around with the BBC Radio 1 Web Player and found some pages that provide the current artist and song as JSON-data. So after that I started a new project in the Android Studio. I knew that I would have to do some async/sync calls to get the data, so I immediately added these two dependencies:
- Gson (to turn the data into objects)
- Android Async Http Library (to do the async/sync calls)
After that, I started with transforming the data into java objects. This worked really good and so I then worked on the layout of the app.
Layout
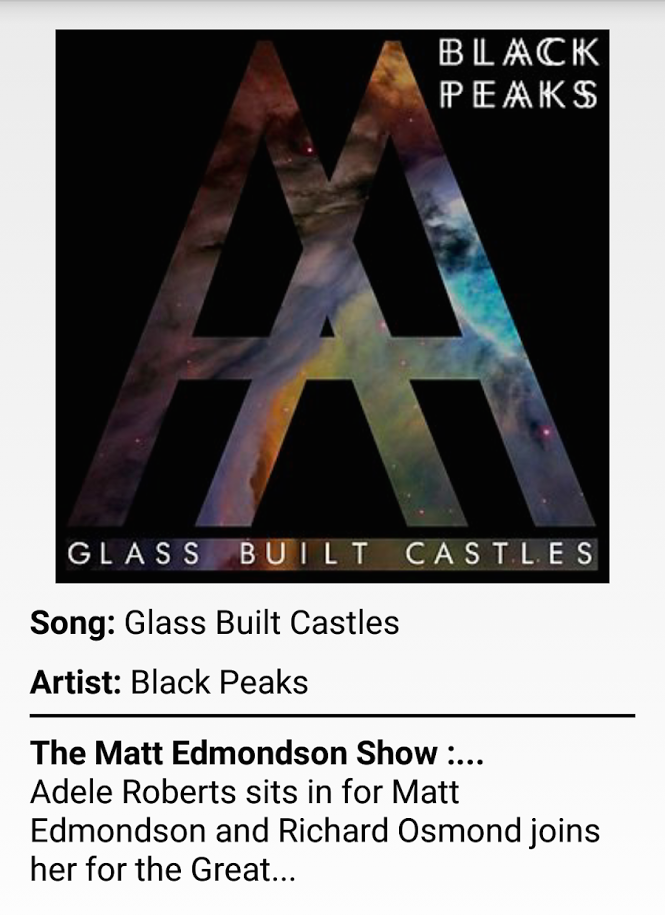
 The most important thing in the layout for me was the cover of the CD. In my opinion, it’s just the easiest way to remember the song. I wanted to display the current show too because sometimes I just want to know if there will be some special guests coming to the show. This information is usually in the description of the current event (on the Web Player), so it didn’t take me long to find it in the JSON-data.
The most important thing in the layout for me was the cover of the CD. In my opinion, it’s just the easiest way to remember the song. I wanted to display the current show too because sometimes I just want to know if there will be some special guests coming to the show. This information is usually in the description of the current event (on the Web Player), so it didn’t take me long to find it in the JSON-data.
But I came across a problem to display the album cover in a stock ImageView. But I knew that there was a nice library which would make this much more easier. This library is called ION (GitHub). And it’s really easy to use as well. The following snippet shows, how I just have to give it the ImageView-object and the URL to the image:
Ion.with(imageView)
.placeholder(R.drawable.ic_launcher)
.error(R.drawable.ic_launcher)
.load(dataService.getNowPlayingImageUrl(realtime.getRecord_id()));
I have to admit, that I was lazy and didn’t create some more interesting placeholders.. But that’s a task for another day. The rest of the layout consists of just normal TextViews and a LinerLayout which is filled with a black background and acts like a divider between the two pieces of information.
Widget
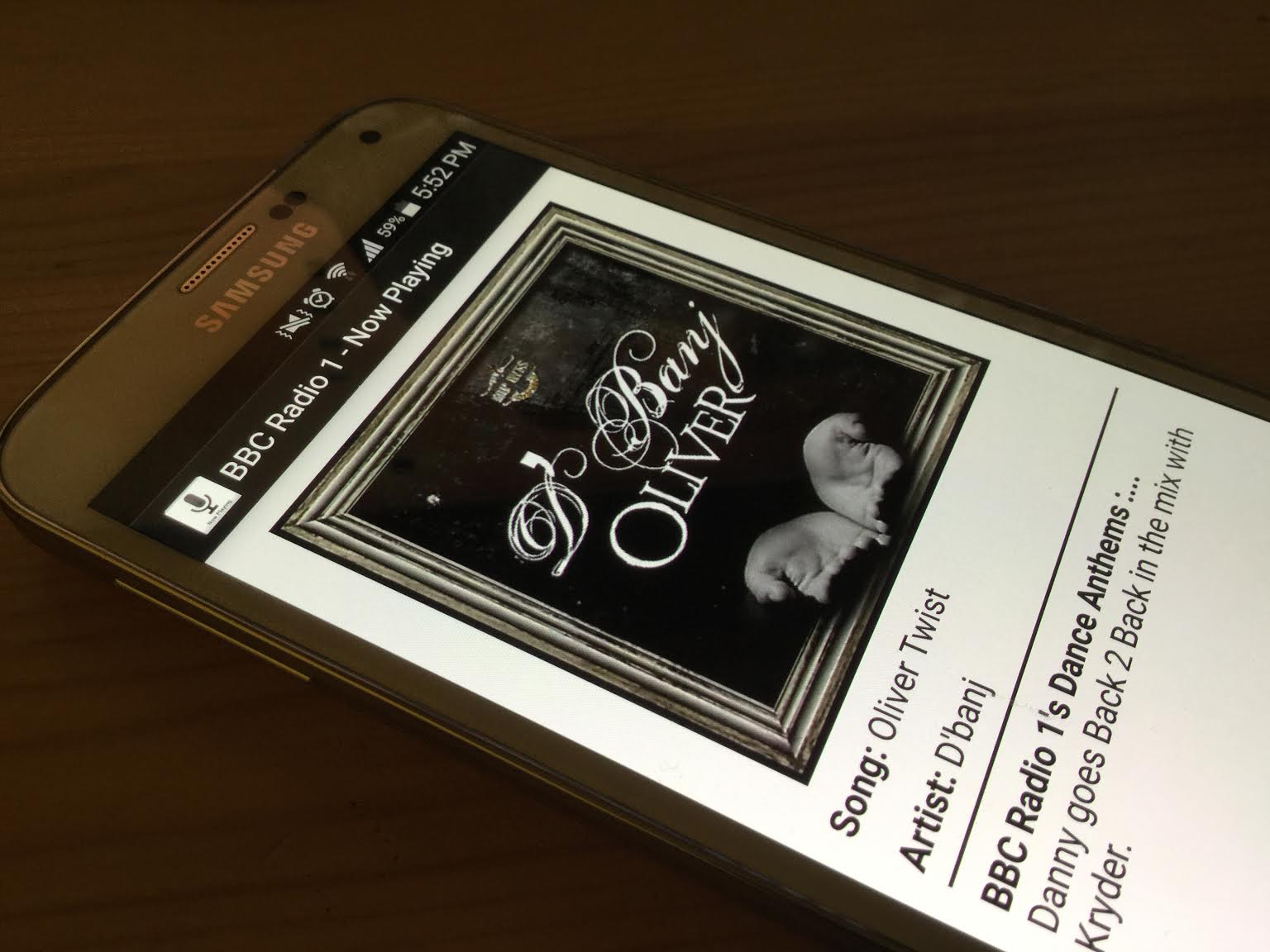
 After I finished with the main application I used it for a few days and I was quite happy with it. But I then started to check the application more regularly and I thought that I could do a widget too. This would make checking the current artist far easier and I haven’t developed a widget before. So I started to work on that new challenge. The page that helped me the most with the development was the official android sdk guide. You can find that here: android-sdk-widgets
After I finished with the main application I used it for a few days and I was quite happy with it. But I then started to check the application more regularly and I thought that I could do a widget too. This would make checking the current artist far easier and I haven’t developed a widget before. So I started to work on that new challenge. The page that helped me the most with the development was the official android sdk guide. You can find that here: android-sdk-widgets
The one problem I had was that normally widgets only reload their data every half an hour. And this isn’t really what I was looking for, as the data changes approx. every 4 – 5 minutes. So I googled around and came across the best solution for this problem: Alarm Managers. I worked with that and created the class AppWidgetAlarm. You can check this out in the repository to see how it works in detail.
Future
I won’t upload the app to the Play Store, mainly because the source of the data isn’t from me. But I published the code to GitHub, to help others when they work with one of the mentioned libraries or when they want to see how I did the widget. Maybe there are people, who just want to build the application to enjoy the benefits of always knowing which song is on.
I will continue to enhance the app though. I hope that the Google Now Card API is getting public soon. It would be nice to integrate it there as well. I sometimes get an error when the app runs too, so there is some bug-fixing to do. I think there is something wrong with the parsing, but it is working in like 99% of all cases so it’s hard to debug. Another thing I might want to add its the actual radio stream. But this isn’t something that easy I think, but maybe another challenge for a rainy weekend, who knows. Let me know what you think of it.
Link to the repository on GitHub: https://github.com/mrwonderman/BBCRadio1-NowPlaying





Recent Comments